In this guide, we’ll cover everything you need to know about how to successfully implement your SEO recommendations.
We’ll also tackle one new exciting way you can implement SEO without needing CMS access or developer resources. Whether you work in-house or at an agency, if implementation has been a challenge for you, you’ll find this discussion useful.
Why SEO implementation is key
If you do not implement your SEO changes, you’ll never realize the potential growth your recommendations can bring. It’s almost like planting a seed without giving it water or light. To see growth from SEO recommendations, we must first get them adopted and implemented by our clients or the sites we work on in-house.
While it seems obvious and like a natural next step, far too many companies either hire an in-house SEO or an agency without thinking through how much support they will need to provide to make their SEO strategy come to fruition.
This can lead to frustration on both sides and, in the agency world, can often lead to clients leaving. For in-house roles, it can lead to SEOs wanting to leave for greener pastures with more resources.
The problem of implementation is not uncommon. Fellow SEO Kristina Azarenko conducted an X survey, which shows that more than half of the SEOs responding see 40% or less of their recommendations implemented by client and brand teams.
To improve the odds that your recommendations are adopted, you need a framework for documenting, tracking and communicating them.
Dig deeper: Agile for SEOs: How in-house teams get projects prioritized
When you do not have CMS access
As an SEO professional, if you work with enterprise brands and sites on a custom content management system (CMS) or no CMS at all, you likely rely on development resources to implement your changes. Clients and dev teams are often reluctant to grant access that would allow you to make the changes yourself.
The section below discusses what to do in that situation. If you do have CMS access, you can still get some ideas from the below, but you may also want to skip down to the section on working directly in the CMS.
Documenting your recommendations
Careful documentation of SEO recommendations is one of the more critical steps any SEO must take to get their recommendations implemented and implemented correctly.
With development resources nearly always being in short supply, it’s key that when you do have dev time, you use it wisely and do not need to go back and forth on correcting an issue that could have been done correctly the first time with more careful and thoughtful documentation.
Before effectively documenting the issue, you first need to understand your audience. Who holds the power to allocate the resources you need? Do you need their buy-in, or are you speaking directly to the people implementing the task?
Documentation and how you communicate the need for something may vary greatly depending on who you are speaking to. Don’t speak to the C-suite the same way you speak to developers and vice versa.
Communicating with the C-suite
Give them the why and some of the what. Resist the urge to use SEO jargon or come across as highly technical.
Their primary motivation is usually around growth KPIs or market share, so speak to them in those terms. Focus on demonstrating the business case for what implementation of these changes will bring to their business.
Dig deeper: The enterprise business of SEO: Communicating to the C-suite
SEO forecasting
One of the more powerful ways to discuss the impact of your recommendations is to create a forecast. Whether you are discussing improvements to existing pages or the creation of new pages, looking at new keywords or those in low-hanging fruit positions can help to illustrate the opportunity.
At my agency, we’ve created an easy-to-use free tool for SEO forecasting in Google Sheets. Please feel free to make a copy and use it for your own needs.
Absolute legend Charly Waringer (a.k.a. @datachaz) has also created StreamProfit, a forecasting tool that leverages Python and your GSC data. Both of these forecasting methods can help communicate the need for development resources to implement SEO work.
Working with product/brand/marketing managers
Give equal parts “why” and “what,” without exhaustive detail around the solution while still clearly defining the desired outcome.
Marketers and managers who sit between the C-suite and developers are often motivated by customer experience, as well as growth KPIs, just like the executive team.
They are often motivated by competitive insights. If other sites successfully implement a feature you want, replicate it and show its business value.
Using a brand/marketing team implementation tracker
One tactic we have employed is to have two separate task trackers, one for the brand team and one for the development team. The trackers also include all of the next steps we need to take to support the implementation of the recommendations we’ve made.
Your marketing or brand team tracker should include the things they need to review, provide feedback on and then approve before you can move them to the development cue. Don’t make the mistake of trying to get a developer to look at something they need to bring back to the marketing team for approval.
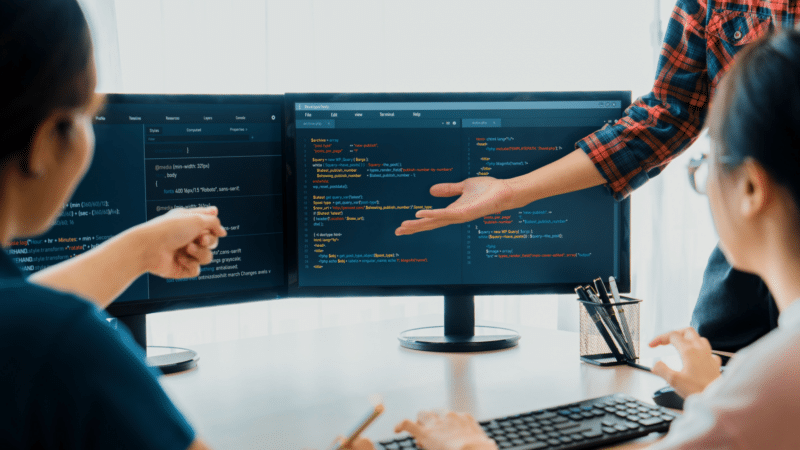
Working with developers and DevOps
This is where you can let your little technical light shine. When documenting issues you will be presenting to developers, clearly define the desired outcome and the specifications for what that would look like.
Understanding the tech stack
Before you can effectively communicate recommendations to developers you need to understand the landscape you are working in.
Do they use a JS framework? Is the site on Apache or Nginx? Do they have a CMS or is everything completely custom?
Tools like builtwith.com can help you get some sense of some of these questions, but I generally find it best to ask directly. This also shows that you care about making the right recommendations in the right context.
Speak their language
Once you have an understanding of the lay of the land, you can then investigate the features and capabilities of the tech stack you are working with.
Try to learn the terminology specific to that platform or tool they are using. This can help you both to “speak the same language.”
A word of caution: don’t try to overdo it here. Unless you are a developer yourself, you should speak mostly about the desired outcome and how you want the end product of their work to function.
In my personal experience, I have made the mistake of trying to provide too much of the actual solution, which may or may not be suited for the site you are working on.
For example, saying “Please put these redirects in the htaccess file” may not apply to all websites, whereas “We need this list of URLs 301 redirected to these destination URLs” would make sense in most situations.
While most developers will gracefully inform you that they do not use apache or htaccess files, it may lead to a loss of credibility, so it’s best to either ask questions about how things may be implemented on their site or just provide the desired outcome as your focus.
Dig deeper: How SEOs can successfully collaborate with web developers
Understand their goals
As noted before, it’s important to understand the motivations of the audience you are speaking to. For developers and DevOps, it’s important to understand where they are coming from when discussing SEO implementations.
First and foremost, understand that they are likely under-resourced and have a mile-long list of potentially poorly specified and prioritized tasks for multiple departments.
Between marketing requests, feature bugs and new product launches, there’s usually never a dev just sitting around waiting to implement your SEO changes.
Larger organizations may allocate entire developers’ work to implementation, but that is rare. Typically, they are being pulled in 300 different directions.
Start out with a good dose of empathy. Then, add a dash of clarity, priority and expected impact to the mix.
When communicating change requests to developers, start with the “what,” be clear and detailed but also concise. Then, provide the why, but where other team members may be more motivated by growth, developers often think more about the product.
By that, I mean their primary goal is delivering a working website that meets their users’ needs and helps the business achieve its goals.
Look for ways to communicate your recommendations in terms of their potential impact on growth and user experience. Some developers will be motivated by the growth aspect, others more so by aiding their users and delivering a best-in-class experience.
Using an SEO development tracker
Similar to how we create trackers for the tasks that the brand or marketing teams need to do or approve, we also create detailed trackers for the dev team.
This version of the tracker provides more technical details on what we are looking to accomplish. We also include information about expected difficulty, expected impact and the overall priority.
Here are some of the columns we use in this sheet:
- Task type: This column denotes the area of SEO the recommendations focus on. For example, Technical, Off-site, On-site, etc.
- Task name: Describes the task and creates a name for the task.
- Owner: This delineated who owns the task on the client or business side
- Status: Status provides a designation for where this task is. We use To-do, In progress, In review, Finalizing, Backlog and Complete.
- Date added: The date the task was added
- Broken or improvement: This helps the developer to understand if we are making an improvement that is net new or if something is broken. Developers will often gravitate toward fixing broken functionality before adding new things, and rightly so.
- Expected impact: This is our best estimation in terms of “low, medium or high” for how this implementation will impact growth or other business KIPs
- Expected difficulty: Our best guess at how much development resource is needed to complete this task.
- Priority: We designate priorities based on our review of the tasks and their status for the last three categories we mentioned here. Things with high impact and low effort should be of the highest priority.
- Task notes: This is where you provide thorough detail on what you are looking to accomplish. Sometimes, we use steps in this field to fully illustrate what we want to happen.
- Documentation: Links to shared documents that relate to your recommendations.
- Client notes: This is where your client can provide notes about the status of the tasks.
Tip: Use conditional formatting and data validation in Google Sheets to create color codes and dropdown options for commonly used designations.
Dig deeper: How to write an effective SEO ticket
Get the daily newsletter search marketers rely on.
Working directly in CMS platforms
Working directly in the CMS is the best way to implement most of your recommendations, but you’ll still need a framework for technical changes. Don’t expect your contact to handle everything after your bi-weekly call; it’s not realistic.
Working safely
If you have never “whitepaged” a WordPress site and you work in SEO, you likely will someday. Typically, this happens when you want to add a plugin so you can implement something.
Let’s say you want to install Yoast or a plugin to add structured data to the page. You click Activate, and suddenly, you get an error, and the front end is just a blank white page mocking you. This can and will happen to most people if you do not work safely.
Below are tips for preventing issues:
Staging
- Ideally, you will want to work on more complex changes, such as adding a plugin or creating new pages in a staging environment.
- A staging environment or a dev environment is where you can test changes and QA before they are placed on the live website.
- While you do not always need to copy over the entire staging environment to production (the live site), it’s a good idea to test things there first.
- You can then make the same changes on the live site safely, assuming they are the same.
Backups
- Before we touch a site, we always get a sense of what the backup process looks like.
- We want to ensure that backups are being taken often and that should something go wrong we can easily restore the last backup.
Copy the Shopify theme and work there
- If you are working in Shopify, the best way to ensure you do not break anything is to work in a copy of the live theme.
- You can simply duplicate the theme and then work there.
Server access
- When we work on a WordPress site, we often request server access. This is mainly to resolve conflicts that may arise when we add plugins.
- Sometimes WordPress plugins can cause theme or core conflicts, which can lead to the site getting the dreaded white page or other significant issues.
- Sometimes, a full restore from the backup may not be needed if you just shut the plugin off. To do that, you’ll need to go to the file manager or FTP and rename the offending plugin folder.
- Typically, I just add the word “off” to the title. This then forces the plugin to “deactivated” mode, and the site often comes back up.
Documenting SEO changes
Whenever working in a client CMS, it’s important to document your changes carefully.
Similar to the way we track recommendations, we often use an implementation tracker that details the changes we have made in a client site.
This way, if their developers are wondering why something is the way it is or, worst case, if the site gets rolled back to a previous version that predates our implementations, we have a record of what was done.
This tracker looks a bit like this:
- URL: This is the URL where the change was made.
- Type: Defines the type of change made. We often list things like metadata, links, redirects, copy changes, headers, schema, etc.
- Date implemented: the day that the change was launched.
- Element: details the element that was changed specifically.
- Original copy/text: What did the page say before we changed it.
- Change to: This is what we changed the page to say (or do).
Exploring solutions
Sometimes, the client or development teams are unaware that the capability to make the needed changes already exists in your CMS.
No matter what CMS you are using, there is likely very detailed documentation about the CMS and its capabilities.
Take the time to read up on the CMS and what it can do. Understanding exactly what can and can’t be executed can be instrumental in getting your work done.
I have had many experiences where I was told something can’t be done and then upon reading up on it was able to find creative solutions for how existing functionality can be utilized to suit our needs.
Below are helpful resources depending on your CMS.
General documentation
SEO guides
What to do when dev resources and CMS access are not available
One of the most exciting things I have seen come about in the SEO world in my 10+ years in the space is the emergence of edge SEO.
Edge SEO allows SEOs to implement changes directly onto their client sites without needing CMS access or development resources.
The classic definition of edge SEO, as defined by its godfather, Dan Taylor, is “Using edge computing technologies to create new SEO implementation, testing and research processes outside of the current parameters in which we operate.”
In the case of Taylor’s tool Sloth.cloud and many others on the market, such as RankSense, edge SEO relies on using serverless technologies called service workers. This requires your site to be using CloudFlare or other CDN providers like Akamai.
When changes are implemented in this way, they are rendered in the server-side render (view source) as well as the client-side (rendered DOM). If you can’t use service workers, tools like SEOScout.com enable you to just use a piece of JavaScript you place on the site.
While extremely effective, these methods can be just as hard to access or implement as the SEO changes themselves. If your client can’t even implement title and meta for you, it can be a bit tricky to get them to point their DNS to CloudFlare so you can implement a tool.
Contributing authors are invited to create content for Search Engine Land and are chosen for their expertise and contribution to the search community. Our contributors work under the oversight of the editorial staff and contributions are checked for quality and relevance to our readers. The opinions they express are their own.