HTML is the cornerstone of the internet.
It defines the structure of the website and brings your pages to life.
Tags are part of the HTML markup – they are small bits of code that play a crucial role in the world of SEO and content creation.
In order to properly optimize your website for Google, you need to understand what individual tags can do and which ones you should implement on your pages.
In this comprehensive blog post, we will therefore take a look at:
- What exactly HTML tags are (& how they work)
- Why these tags are important in SEO
- 10 essential HTML tags (+ attributes) and their usage
Let’s dive in.
What are HTML tags in SEO?
HTML tags are short pieces of code on the web page that provide technical information about its content.
The purpose of these tags is to tell search engines how to “interact” with the page, how it should be displayed in Google Search as well as to visually adjust the page’s content in web browsers (for better user experience).
Here’s how these tags can look in the HTML document of the web page:
<head> <title>My awesome title tag</title> <meta name="description" content="My meta description for the search snippet"/> <link rel="canonical" href="https://mywebsite.com/blog/interesting-blog-post/" /> </head>
Before we dive into the importance and usability of these tags on the page, let’s take a quick look at the difference between regular HTML tags, meta tags, and their attributes.
HTML tags vs. meta tags vs. attributes
Although HTML tags, meta tags, and attributes are technically all just small pieces of code in the HTML document, they are located at different places on the web page and play different roles in SEO and content creation:
1. HTML tag – any tag in the HTML document that provides technical information about the page and/or visually adjusts its content to users and search engines. HTML tags consist of opening <>, closing, </> or empty tags (e.g. <br> tag) with specific information between them (e.g. H1 headline):
<h1>This is the headline of my web page</h1>
2. Meta tag – it provides contextual information about the page in the <head> section of the HTML document. Meta tags are visible only to search engines and web browsers (e.g. meta description):
<meta name="description" content="My awesome meta description for the page!">
3. Attributes – provide additional information about the HTML (or meta) tags. They consist of special terms within the tag that can influence its behavior, serve as a ranking signal, or as a directive to search engines (e.g. alt="" attribute in the <img> tag):
<img data-src="https://mangools.com/blog/seo-html-tags/imagename.jpg" alt="my alt text for the image">
Tip: If you would like to know more about HTML fundamentals and page structure, make sure to check out this very informative blog post about HTML basics.
Why are HTML tags important in SEO?
HTML and meta tags (+ their attributes) indicate to Google what the page is about, how the web crawler should interact with its content, and whether or not (or how) it should be displayed in Google Search.
Whenever a crawler like Googlebot visits a page, it scans its content along with the provided tags to get a better understanding of the page and decides:
- Whether or not (or how) the page should be crawled and indexed.
- How relevant (and optimized) the page is for certain search queries.
- How it should be displayed in Google SERPs
Let’s break each of these points a little further.
a) Crawling & indexing
Certain tags (e.g. robots meta tags) control the behavior of search engines and their crawling and indexing process.
Google supports various tags that can instruct web crawlers IF or WHAT should be crawled, indexed, and ranked for Google Search.
From the SEO perspective, controlling the crawling and indexing process via tags can help you to deal with various content issues on your website, such as:
- Duplicate content – HTML tags can prevent Google from visiting and indexing pages that are just duplicates of each other (and display only those that are important to you).
- Sensitive information – you might consider blocking web crawlers from visiting pages that contain personal information about users.
- User-generated content – tags can also help you block those parts of the content that were created by random people (e.g. comments, reviews, spammy links, etc.).
By implementing HTML/meta tags, you can efficiently control crawling and indexing on your website, prevent penalization by Google (in certain situations), and tell the search engine which pages should appear in the Search.
b) Relevancy & rankings
Tags in the HTML document of the page help search engines to better understand the content and its relevance for certain keywords. Some tags also serve as ranking factors in Google’s algorithm.
Although Google is pretty good at understanding the content on web pages, meta tags, and HTML markups can further describe its meaning and boost the overall SEO of your website.
Or as Garry Illyes (analyst at Google) stated:
“…SEO is also about link tags and meta tags and title elements and all those weird things in the head section of the HTML that you can put there.”
In addition to that, HTML tags (e.g. headings) can improve the readability of the content and boost the UX on your website – which might result in organic traffic increase, higher CTR, and more potential conversions.
c) Visibility in SERPs
Last but not least, tags can also influence the appearance of your pages in Google Search (as well as on other platforms).
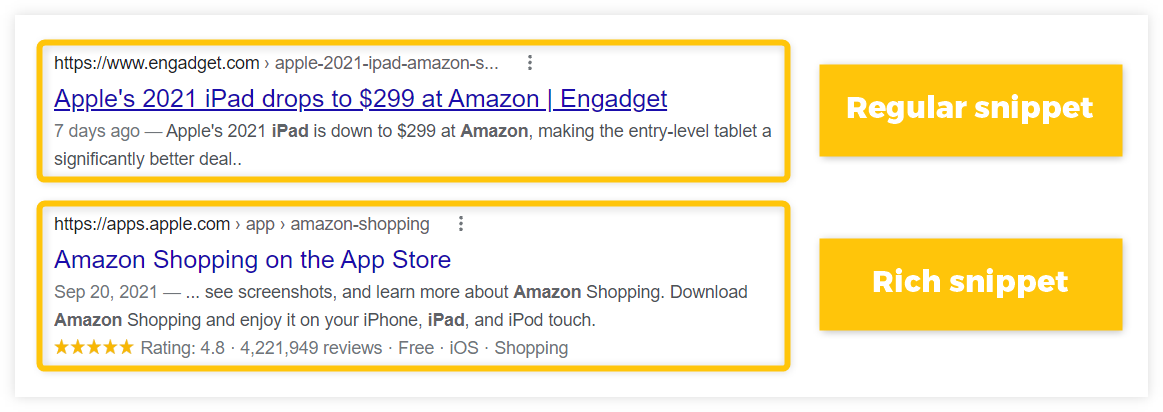
For example, the title tag and meta description in a page’s header are used for creating a basic snippet in Google Search:
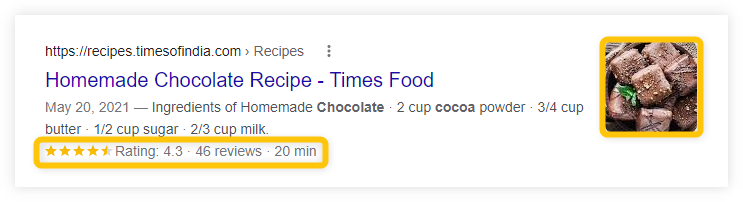
Together with structured data markup, they may appear in the form of a rich result and stand out from the rest of the pages in the SERP:

By implementing and optimizing HTML/meta tags, you can significantly boost your presence in SERPs, improve the performance of your pages, and attract more users to your website.
With all the benefits mentioned above, let’s now take a look at the most important HTML and meta tags (and their attributes) that you should know.
Top 10 HTML tags & attributes in SEO (+ best practices)
1. Title tag
Title tag is a small code snippet in the <head> section of the web page that helps search engines to better understand the main subject of the page’s content:
<head> <title>What Is Title Tag in SEO (And Why It Matters)?</title> </head>
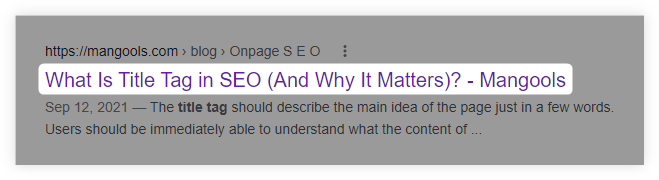
Google uses title tag as a ranking factor that can improve the relevancy of the page for certain search queries. It is also used as a title link for the page’s snippet in the SERP:

Besides SEO, title tags are also used in the browser’s title bars and tabs (e.g. Chrome, Firefox, etc.) for better UX and navigation between opened windows, folders, bookmarks, favorites, etc.
Adding title tags to your pages is a pretty straightforward process – if you are using WordPress, you can simply install one of the popular SEO plugins (e.g. Yoast SEO) and create a title tag for each page in just a few clicks:

There are a few things that you should keep in mind when writing (and optimizing) title tags for Google Search:
- Be concise – the optimal length of the title tag should be between 50 – 60 characters (or ~ 600 pixels). Title tags that are too long can end up truncated (or completely rewritten) by Google.
- Include focus keyword – try to naturally add your focus keyword into the title.
- Make a compelling title – create an original and interesting copy with numbers, special symbols, or power-words that could attract more people to your website.
- Add your brand – don’t forget to add the name of your brand (or website) at the end of the title tag, separated by a hyphen ( – ) or a pipe ( | ) from the rest of the copy.
2. Meta description tag
Meta description is a short text snippet that provides descriptive information about the page in the <head> section of the HTML document:
<head> <meta name="description" content="Mangools is a bundle of 5 simple but powerful SEO tools made for an effective SEO workflow. Loved by beginners, trusted by professionals. Try it for free!"> </head>
Although meta description does not play an important role in Google’s ranking algorithm, it is used for the organic snippet in Google Search:

With well-written meta descriptions, you can significantly improve the performance of your ranking pages and increase the overall organic traffic coming from Google.
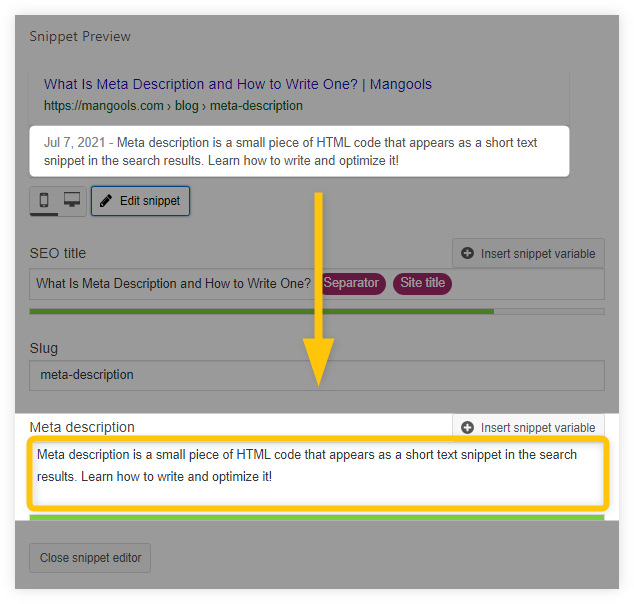
Similarly to title tags, you can use one of the popular SEO plugins and create attractive descriptions for all of your important pages:

Here are a few good practices that you should keep in mind when crafting your meta descriptions:
- Keep it short – the recommended length of meta descriptions is somewhere between 120 – 160 characters. If the description is too long, Google might truncate your text or generate its own description for the page.
- Be concise (yet descriptive) – make sure to provide meta descriptions that would summarize your content in just a few words.
- Write unique copies – try to create attractive meta descriptions that can provide value to Google users and make them click on your pages more often.
- Include focus keyword – although it is not necessary, you can try to include your focus keyword into the copy to make it look more relevant to the users.
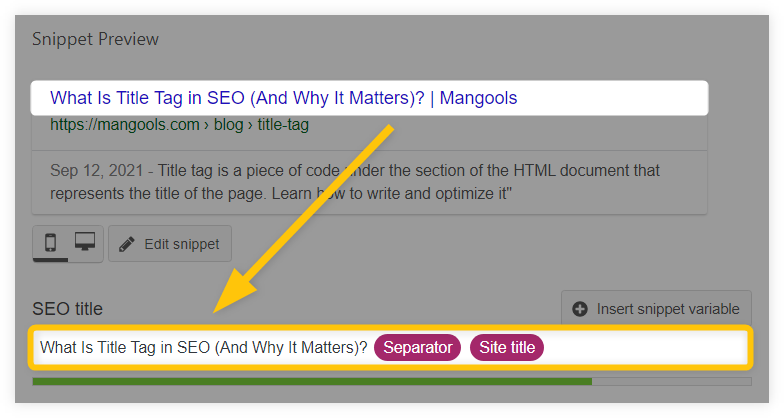
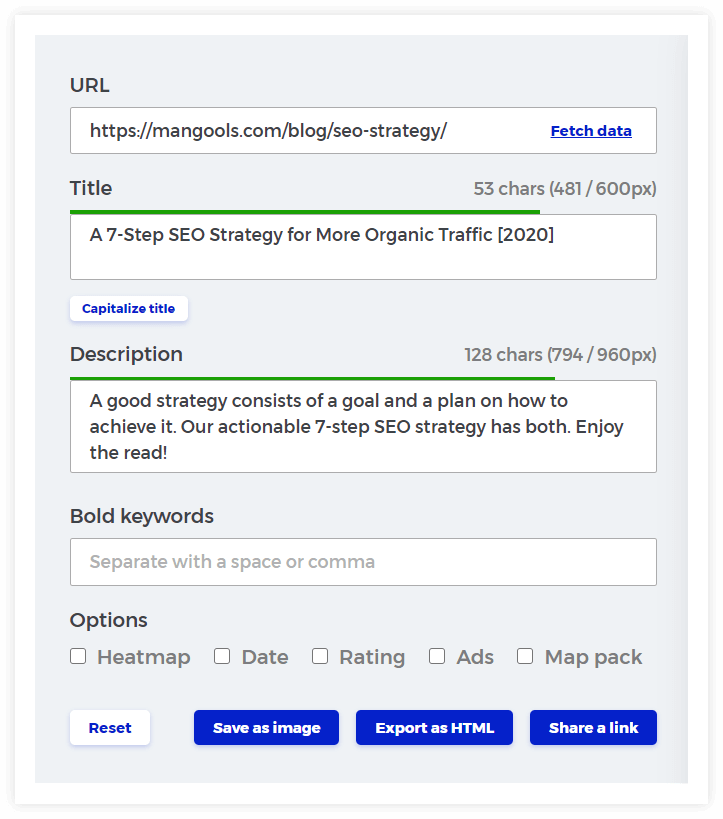
Tip: You can test the length and appearance of your meta descriptions (and title tags) in our free SERP Simulator tool and check out how your snippet would actually look like in the SERP:

3. Heading tag
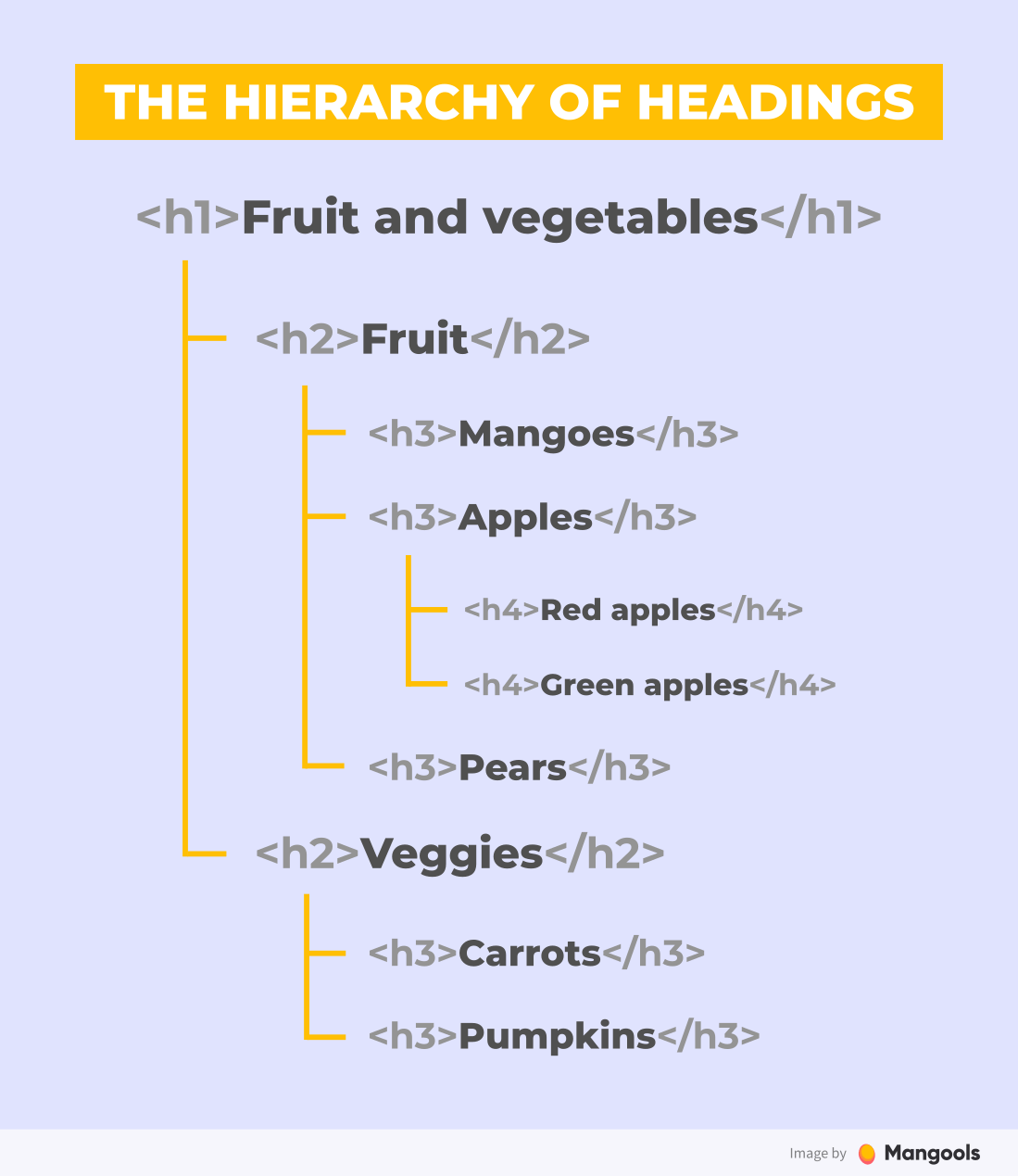
Headings (H1, H2, H3, etc.) are visible, semantic HTML tags on the page that break content into individual sections:
<h1>This is my awesome main headline of the page</h1>
The purpose of the heading tags is to logically structure the content on the page and make it more readable to users (and search engines).
Headings are also one of the many ranking signals that help Google to assess the relevance of the page for certain keywords:
“… when it comes to text on a page, a heading is a really strong signal telling us: “This part of the page is about this topic…”” (John Mueller, Google Search Advocate)
In addition to that, a good heading structure on the page can influence the amount of organic traffic coming from Google – according to a study done by Semrush, pages with complex heading structures (H2, H3, H4) appear to perform much better in comparison to blog posts that lacked any headings.
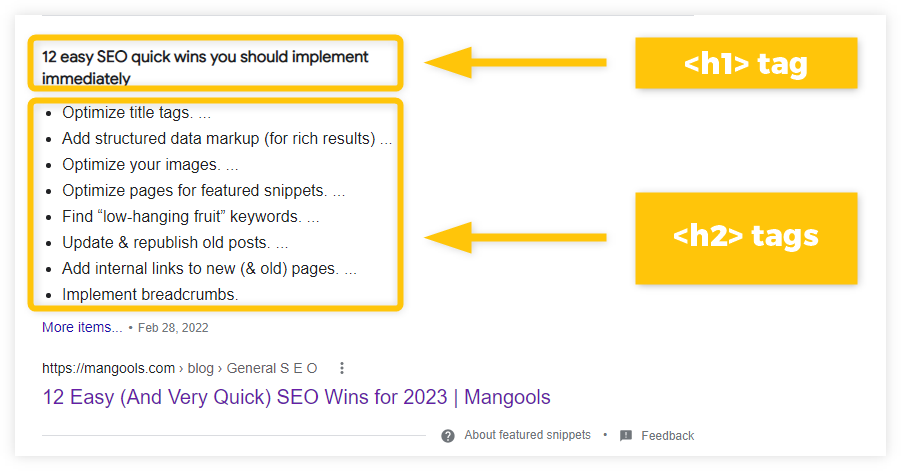
Properly optimized headings on the page can be also displayed in the form of a featured snippet (for certain search queries):

When creating, editing, and optimizing your content in the WP text editor, make sure to stick to the hierarchical structure of your heading tags:
<h1>tag – is the main headline that is visible at the top of your page. This tag should represent the main idea/topic of your content (and contain your focus keyword).<h2>tags – they divide the topic of your article into several main points (or chapters). You might consider adding your focus keyword (or secondary ones) naturally into some of the H2 tags on the page.<h3>and<h4>tags – supporting tags (or subchapters) that provide extra information about the topic.<h5>tags – optional tags that you might use in very comprehensive articles.

4. Image alt attribute
Image alt attribute (or alt text) is a description of an image within the <img> tag that helps visually impaired users and search engines to better understand what’s in the picture:
<img data-src="https://mangools.com/blog/seo-html-tags/pizza.png" alt="a small slice of pizza on a large ceramic plate">
Although Google is getting better and better at image recognition, it uses alternative text to better understand the context of the image and how it relates to the overall content on the web page.
With properly optimized alt="" attributes, some of your images may also appear in Google Image Search – which may result in a small organic traffic boost for your website:

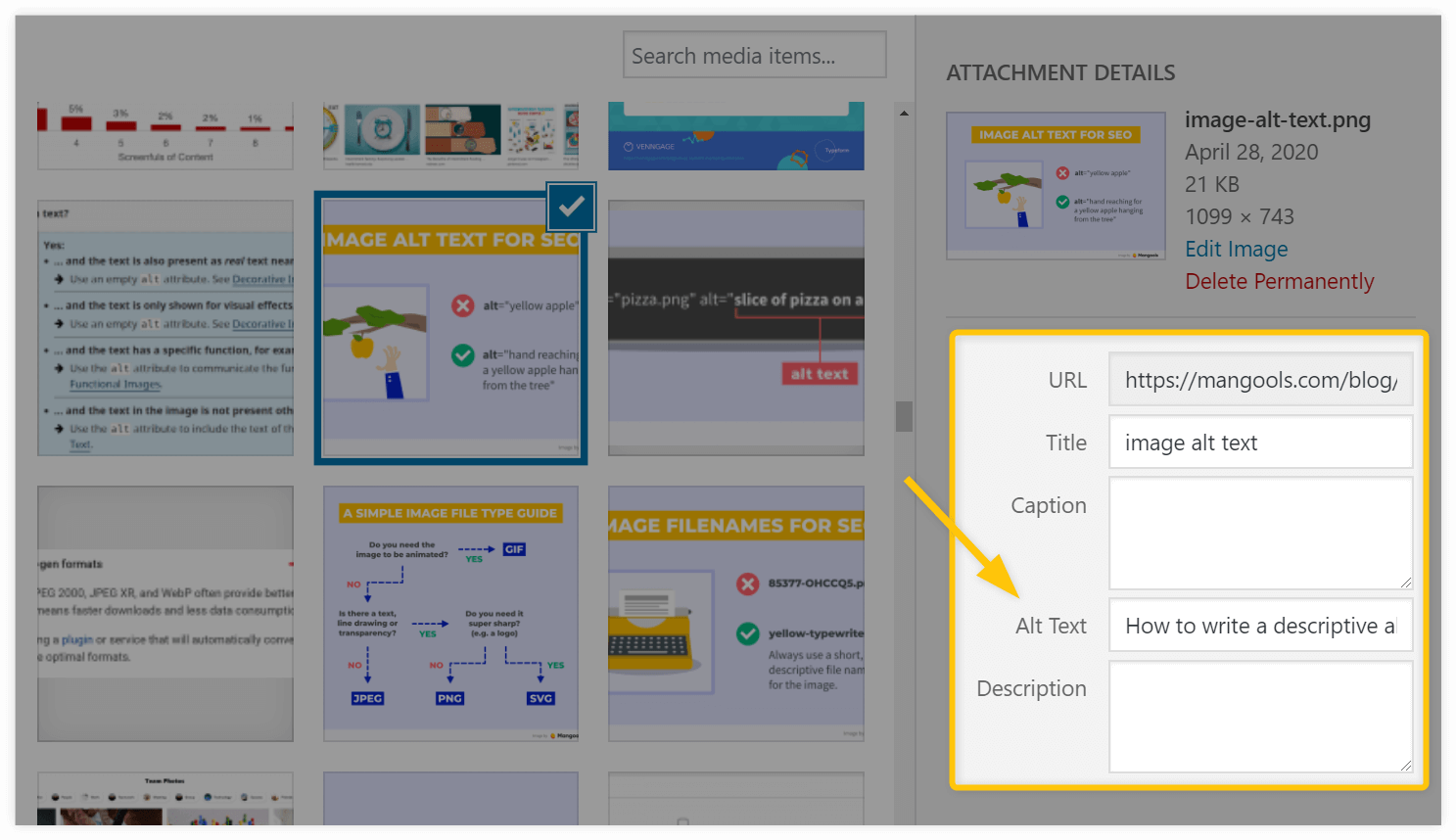
In WordPress, you can manually add alt texts to all of your important images either directly in the WP editor or in Media » Library:

Here are a few good practices that should help you properly optimize alt attributes for your images:
- Be descriptive – make sure to write relevant and accurate alt texts that would clearly describe the content of your images.
- Keep it concise – alt text should not be longer than ∼125 characters. Search engines and screen readers might ignore alt attributes that are longer than that.
- Include focus keyword – if it makes sense, you can carefully add a focus keyword into your most important alt texts. However, do not stuff keywords into alt attributes just for the sake of it.
5. Link attributes
Link attributes are part of an <a> tag – a visible, clickable hyperlink that can lead users (and web crawlers) from one page to another:
<a href="https://mangools.com/blog/referring-domain/">referring domain</a>
Hyperlinks, their anchor texts, and attributes are a crucial part of SEO – they improve (and control) the crawlability of your website, serve as ranking signals in Google’s algorithm, navigate users to other useful pages and improve the overall UX.
Depending on your internal and external linking strategy, you can utilize various link values and attributes that are supported by Google and improve the overall structure of your website, control the spread of PageRank (link juice), or modify the strength of your backlink profile:
anchor text– is a visible text within the<a>tag that users can actually see and click on. Anchor text also helps search engines like Google to better understand what the linked web page might be about.href=""– fundamental attribute of the<a>tag that specifies the destination (URL) of the link.rel="nofollow"– serves as a hint to web crawlers that they shouldn’t take any relevancy signals about the link (e.g. its anchor text, PageRank of the linking page, etc.) into consideration.rel="sponsored"– indicates to Google that the hyperlink is a part of some advertisement or sponsorship (a.k.a. paid link) and should be ignored.rel="ugc"– the “ugc” (user-generated-content) attribute tells search engines that the link on the page was created by a random user (e.g. in the comment section, or forum page) and should not be taken into account.
You can also combine these attributes with each other to tell Google more about the nature of the hyperlink:
<a rel="ugc, nofollow" href="https://mangools.com/kwfinder/">KWFinder</a> <a rel="sponsored, nofollow" href="https://mangools.com/kwfinder/">KWFinder</a>
Important note: Keep in mind that Google treats "nofollow", "sponsored" and "ugc" attributes as hints, not as directives.
Since the 2020 Nofollow update, it is up to Google to decide IF or WHICH of these attributes should be taken into consideration for crawling, indexing, or ranking purposes.
If you would like to prevent search engines from visiting or indexing certain pages on your website, you should definitely consider using other methods for blocking the content.
6. Robots meta tag
Robots meta tags are directives that control how a page should be crawled and indexed (and displayed) in Google Search. Similarly to other “metadata”, robots meta tags must be placed in the <head> section of the page:
<head> <meta name="robots" content="noindex, nofollow"> </head>
The purpose of robots meta tags is to inform Google which pages you want to get crawled and indexed and which ones should be left alone in order to preserve your rankings and to avoid spreading the PageRank and other ranking signals to unimportant pages.
Depending on your website, you might consider applying robots meta tags to various types of pages and content, such as:
- Duplicates – you can implement robots meta tags to pages that are just duplicates of each other.
- Auto-generated content – in certain situations, you might use some piece of software that produces auto-generated content on your website (e.g. for auto-translations, internal-search-result-pages, etc.). In cases like these, it is important to block Google from visiting such content and avoid penalization by Google’s algorithm.
- User-generated-content (UGC) – similar to auto-generated content, UG content might do more harm than good, especially if it is just low-quality content that was created by random people on the internet (e.g. long comments, user-generated links, etc.).
- Empty or invalid pages – last but not least, you might also block crawlers from visiting pages that do not provide any value or simply should not appear in Google Search (e.g. pages under maintenance).
The robots meta tag consists of 2 main attributes: the name="" attribute specifies which web crawlers should “obey” the tag (e.g. Googlebot) and the content="" attribute instructs crawlers how to interact with content on the page.
There are a few important values (or rules) that you can put into the content="" attribute:
"noindex"– prevents search engines from indexing the web page (and showing it in Google Search)."nofollow"– prohibits crawlers from visiting any links on the web page."noarchive"– prevents Google from generating a cached link of the page in search results.
You can put multiple robots meta tags into 1 page or just combine their attributes into a single tag:
<meta name="robots" content="nofollow"> <meta name="googlebot" content="noindex, nofollow">
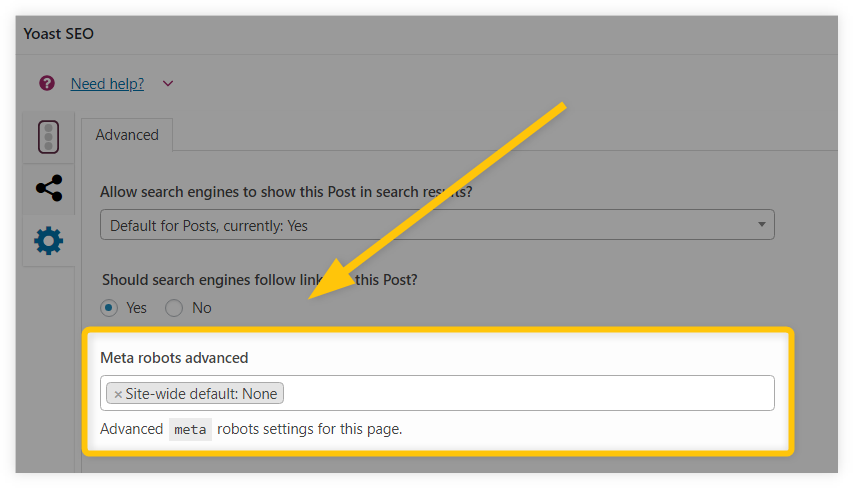
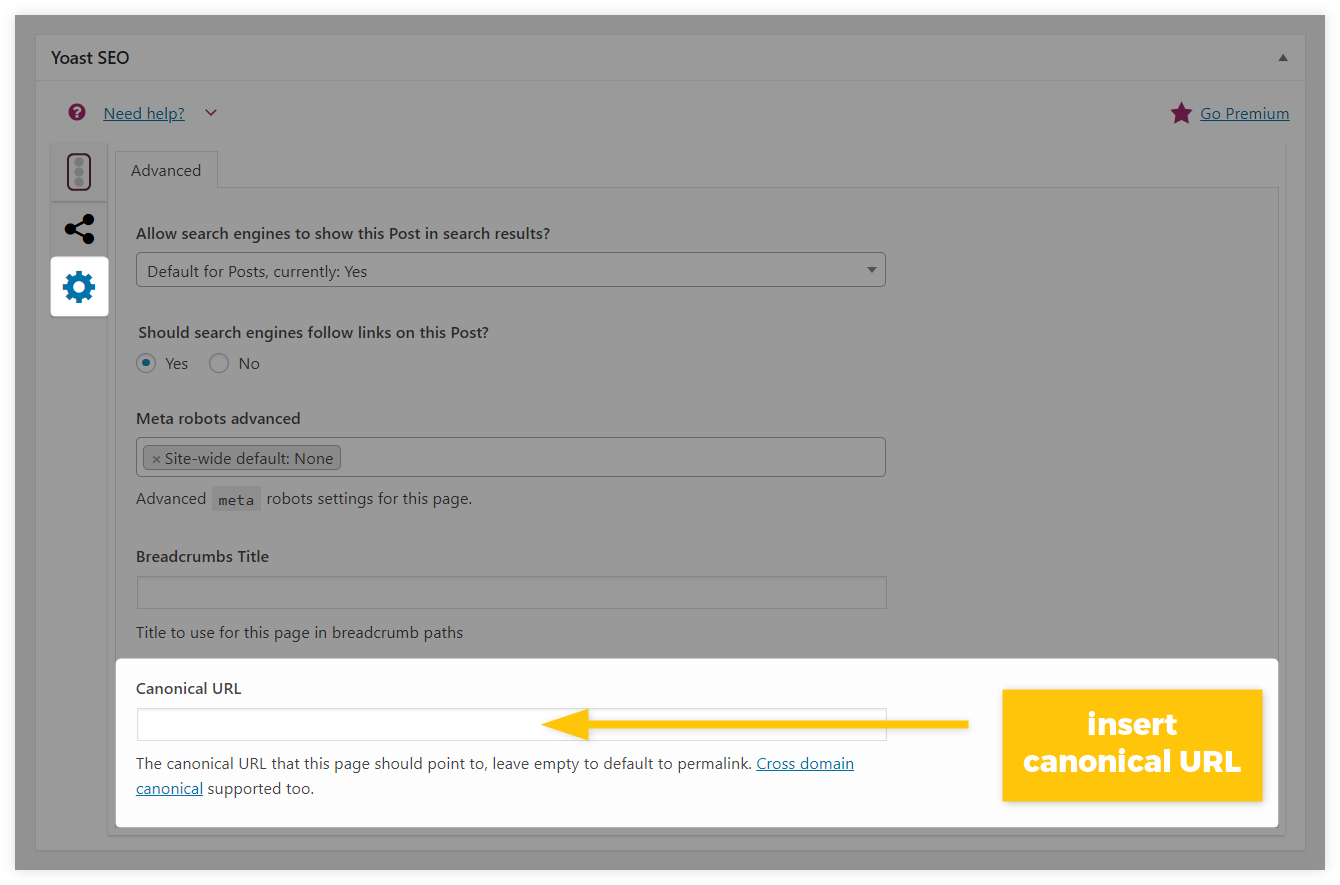
Robots meta tags can be implemented either manually or via plugins like Yoast SEO:

7. Canonical tag
Canonical tags help search engines like Google recognize the main, canonical version of the page from the rest of the pages that are identical or just very similar to it:
<link rel="canonical" href="https://mangools.com/"/>
For example, you might have a product page that can be visited via several URLs (e.g. due to URL parameters that are used for filtering):
http://homepage.com/shoes/black-sneakers.html http://homepage.com/shoes/black-sneakers.html?Size=38 http://homepage.com/shoes/black-sneakers.html??Size=38&color=black
In cases like these, it is important to tell Google which URL should be properly indexed and ranked as the main one in the Search (and which versions should be completely ignored).
Canonical tags can help you resolve this problem and indicate to search engines that there is only 1 main page which should be taken into consideration.
Rel=canonical tags bring also a few important SEO benefits, such as:
- Consolidated PageRank – you can boost the link strength of your canonical page by pointing to it from the rest of the duplicates via canonical tags.
- Improved crawling – canonical tags tell web crawlers to ignore duplicate versions of your content and focus on crawling only the main, original pages.
- Syndicated content – canonicals can help Google to better understand which URL version of the page should be displayed in the SERP.
Similarly to other meta tags, you can add a canonical tags directly into the <head> section of your pages or use one of the popular SEO plugins that can implement them automatically for you:

8. Meta viewport tag
Meta viewport tag instructs web browsers how the page should be rendered and displayed on various devices (e.g. desktop, mobile, tablet, etc.):
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Since the mobile-friendly update in 2015, the meta viewport tag also indicates to Google that your web page is mobile-friendly and can be displayed as a mobile search result.
Meta viewports tags are usually already implemented in the majority of popular website themes (or simply via CMS), however, it is always a good practice to manually check if search engines like Google perceive your website as mobile-friendly.
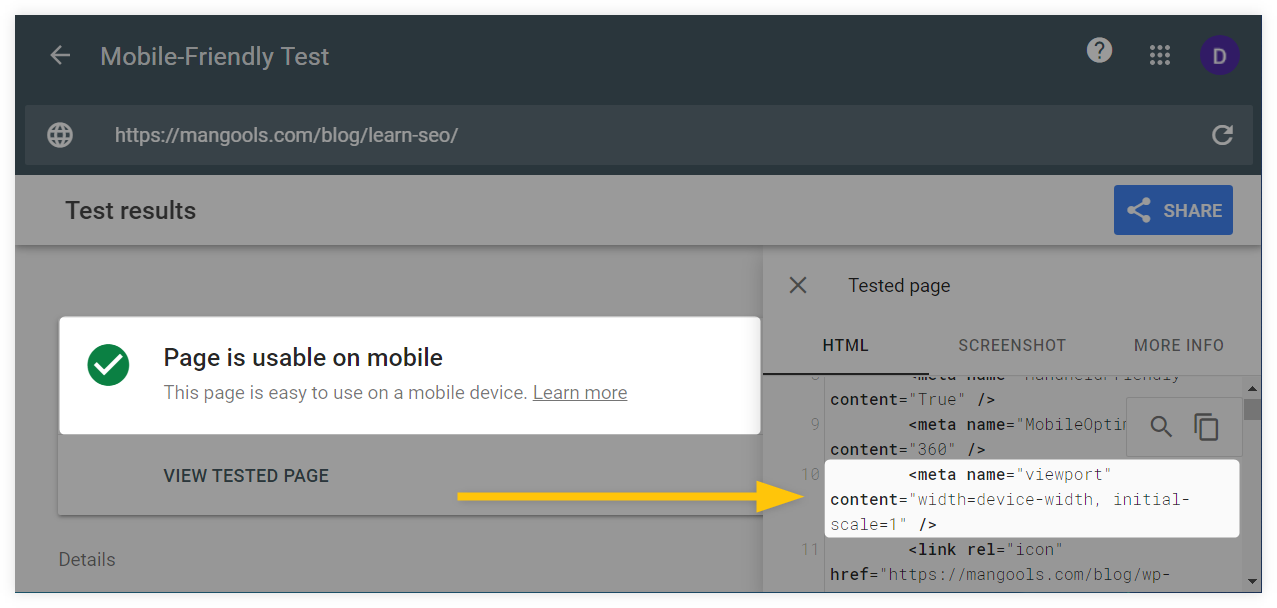
To do this, you can use tools like Google’s Mobile-Friendly Test or Google Search Console to check out whether or not your pages are optimized for mobile devices (and contain meta viewport tags):

Note: Keep in mind that adding viewport tags manually into the <head> section of your pages does not automatically mean that your website is mobile-friendly.
If there are technical issues that prevent your content from being properly displayed on some mobile devices, you should definitely ask your site developer for help.
9. Structured data
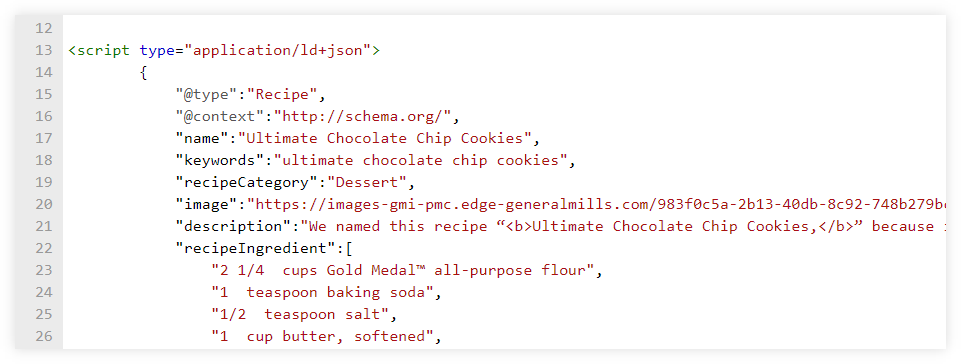
Structured data (or schema markup) is an organized set of tags on the page that marks up the content with more contextual information:

Implementing structured data to your pages can provide 2 main SEO benefits:
- It helps Google to better understand the content (and display it for more relevant search queries).
- It is used for rich snippets (which can boost the CTR of your web pages in Google Search).

Schema markup can be applied to various types of content (e.g. “Recipes“, “HowTo“, “Events“, “Product” markups, etc.) and can significantly improve your SEO performance.
Depending on your options (and technical preferences), you can generate structured data in multiple ways:
- Write the markup manually – if you have a bit of experience with coding, you can manually write and add structured data to all of your pages by yourself.
- Use markup generators – you can generate structured data by using Structured Data Markup Helper or Data Highlighter and markup individual parts of your content.
- WordPress Plugins – schema plugins like Yoast SEO or Schema App can generate and implement structured data automatically for you.
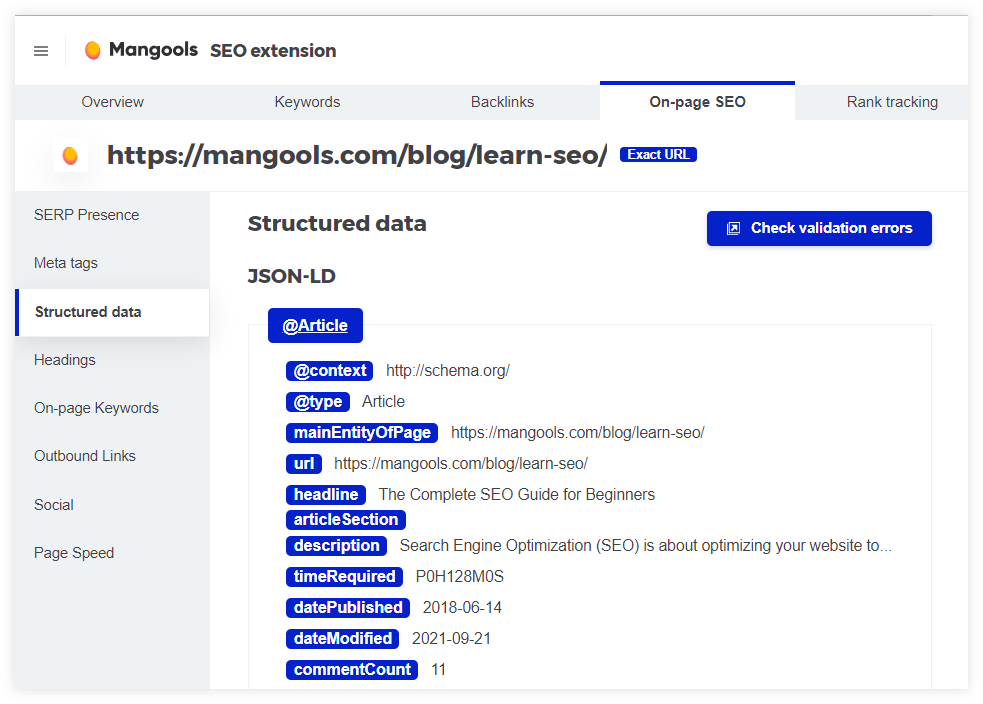
Tip: You can use our Mangools SEO extension tool to spy on your competitors and see what kind of structured data they are using!
The tool can give you a brief overview of the structured data format on the page, along with all schema types and properties that were implemented:

In addition to that, you can use the extension to get an overall picture of the SEO of the selected web page and check out various important data about it, such as:
10. Open Graph & Twitter Card tags
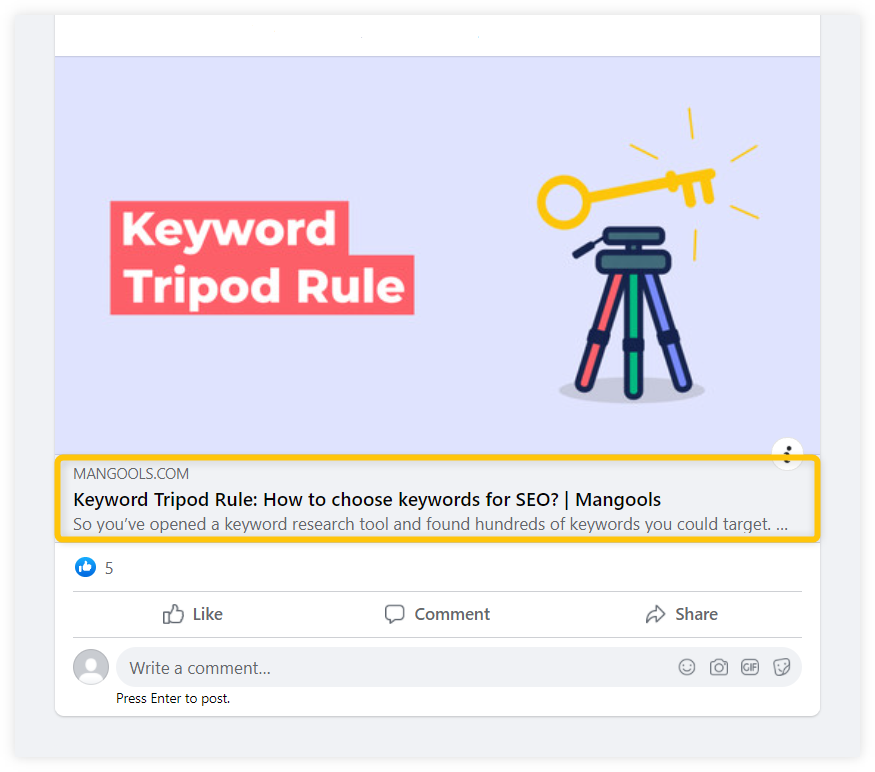
Open Graph (OG) and Twitter Card (TC) are set of meta tags that are used for creating attractive snippets on social media platforms (e.g. Facebook, Twitter, LinkedIn, etc.):
<meta property="og:title" content="My Awesome Facebook Title!"> <meta name="twitter:title" content="My Awesome Twitter Title!" />
Although not necessary for SEO, these tags can give you more flexibility on how your pages should be promoted and displayed on various platforms outside of search engines – which can lead to more traffic to your website and higher conversions:

Depending on the platform on which you are promoting your content, you might consider using various plugins like Yoast SEO or All-in-One SEO to generate OG and TC tags, or just manually write your own ones and implement them into the page’s header.
For more information about social media tags, their combinations, and possible uses, make sure to check out:
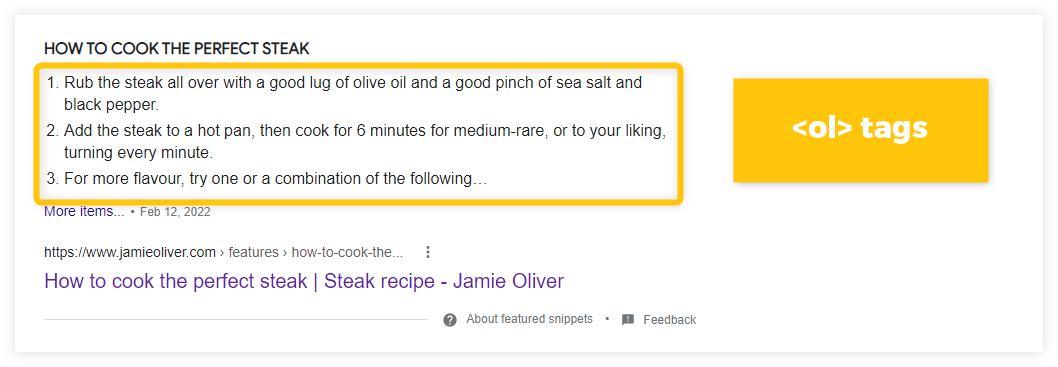
Bonus tags: There are several additional HTML tags that you might find useful when creating and optimizing your content:
<table>tag – you can markup the content and its structure in order to create a table.<ol>tag – modifies content in the form of an ordered listicle.<ul>tag – modifies content in the form of an unordered listicle.
Although tags like these are not crucial for SEO, they can help Google better understand your content structure and increase the chances that some part of your page will appear in the form of a featured snippet:

What about keywords meta tags?
Some people (unfortunately) still believe that Google is using keywords meta tags as an SEO ranking signal:
Do you still use meta keywords tags on pages you optimize?
— Bill Slawski ⚓ 🇺🇦 (@bill_slawski) May 29, 2020
Keywords meta tags are not used by Google since 2009 – this was confirmed over time by multiple SEO experts and Google representatives:
In fact, some search engines (like Bing) perceive keywords meta tags as a spam signal that can negatively affect the SEO of your website.
If you are still using keywords meta tags, maybe you should consider removing them from your website completely and rather focus on more important aspects of SEO 🙂